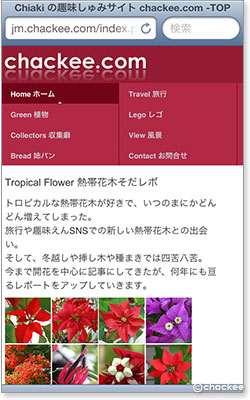
先日、iPodTach 5thを買って、自分のサイトを見てみた。
まあ、見えなくはないけれど、どうなの?これ。。。という第一印象。急激にスマフォの訪問率も増えて、なんとかしなくっちゃダメでしょ。
私だって、小さい文字も拡大しないといけないし、そろそろ目には自信の無くなる年齢。
「そうだ、来年の目標としてサイトのリニューアルをしよう!!」という気になった。
そう思って、調べてみた。joomlaのバージョンアップ、WordPressに変更、などなど考えたけど、これだけコンテンツが増えると新規の移行作業にハンパなく時間がかかるという感じ。
そうでなくても更新も怠りがちなのに、そんなことをしたらまったく更新しなくなりそうだ。
 ITおばさんの生活は、まあまあ新しい情報と出会う。
ITおばさんの生活は、まあまあ新しい情報と出会う。
で、簡単な方法を考えつつ、今流行の(たぶん、私周辺だけかも。。)レスポンシブ化ということで、CSSのみでリキットデザインにと簡単に見映えを変更する Media Queries をやることにした。
この週末に気になっちゃって、突然の決行です。
年末に出かける準備で忙しいのに、なぜやる気になったのかわからないけど。。
花や旅行で検索し、ここに来てくれた方は何のことやら。。。でしょう。
Media QueriesとはCSSだけで簡単にスマフォやPCなど、メディアの幅だけでそれにあった見え方にする方法。って感じでしょうか?
でも、今のサイトは自分で作ったテンプレートではないので、ちょっと大変だった。
数時間でまあまあの出来かな~。
まだ、他のメディアでの検証はしていないので、なんとも言えないけど、どうにか。。
ここで気付いた。
新しいiPhoneやiPodの縦方向は1136pxもある。この方法で回転して見ると普通のPCと同じページViewとして見えちゃうってことなのね。
まあ、いいっか。
あと、問題はグローバルナビ。
これは昔の方法でできているので、jQueryは使っていない。
この部分に手を入れるのは時間がかかりそうなので、持越し、
次回は年明けということで。。
↑ナビ部分が分厚くカッコ悪いし、動きがサイトに合わないのはお許しください。
(追記 12/12/24)
Media QueryのCSSはIE8以下には効かないようで、2日間、このブラウザでの表示がおかしかったようです。すみません。
CSS内の通常の場所に記載し、IE8ハックを記述することことで回避。
「サイトが変」という姉の電話に感謝!!。
関連記事
